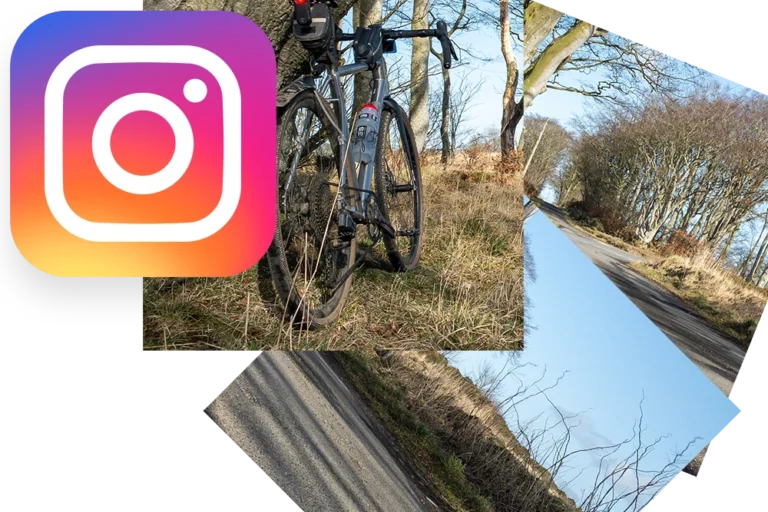
Slicing Panoramic Images in Photoshop for Instagram
How To slice a panoramic image in Photoshop for use in Instagram

How To slice a panoramic image in Photoshop for use in Instagram

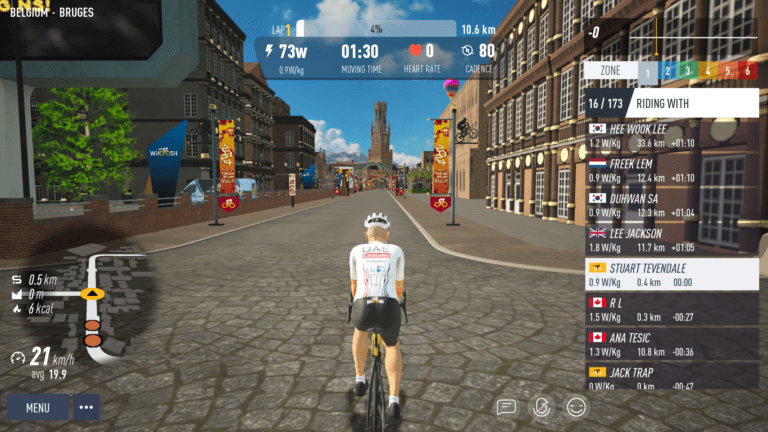
I’ve seen quite a bit of press about MyWhoosh, a competitor to Zwift. It’s being used for the UCI Cycling Esports World Championships for the next couple of years (2024 – 2026). I thought I’d give it a go as an alternative to Zwift, which I’ve using exclusively for the last 5-or-so years. MyWhoosh is…

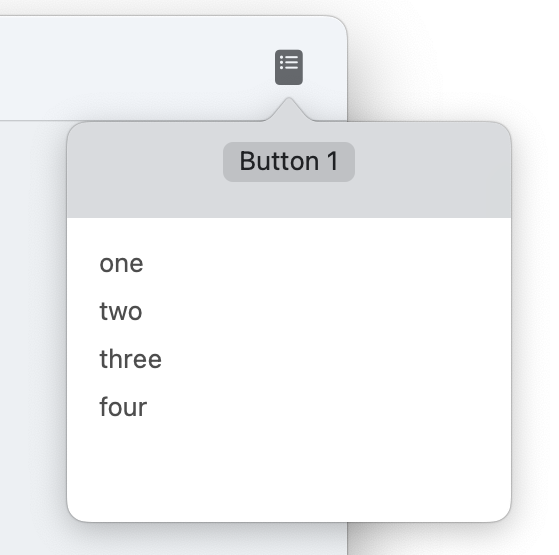
Recently, I had an issue where I’ve wanted to display a SwiftUI List and Button together in a Popover. The idea was to have a List of items and a button to clear the list. My code was as follows: However, this didn’t work in the way I’d expected. Only the Button displayed in the…

Traditionally, I haven’t been a mudguard enthusiast. They’ve often caused friction issues, required meticulous adjustments, and inevitably resumed rubbing. However, I’m also not fond of ending up with a damp backside, especially considering my lunchtime route tends to be quite wet (as illustrated below). So, I decided to give mudguards another shot. My choice was…

These are a few images I took around the old home farm and joiner’s workshop on Fyvie Estate. Behind the red door, with its wrought iron gate, is the old joiner’s shop. I’m not sure when it fell into disuse, but it was certainly operational during my time on Fyvie Estate. In fact, the head…

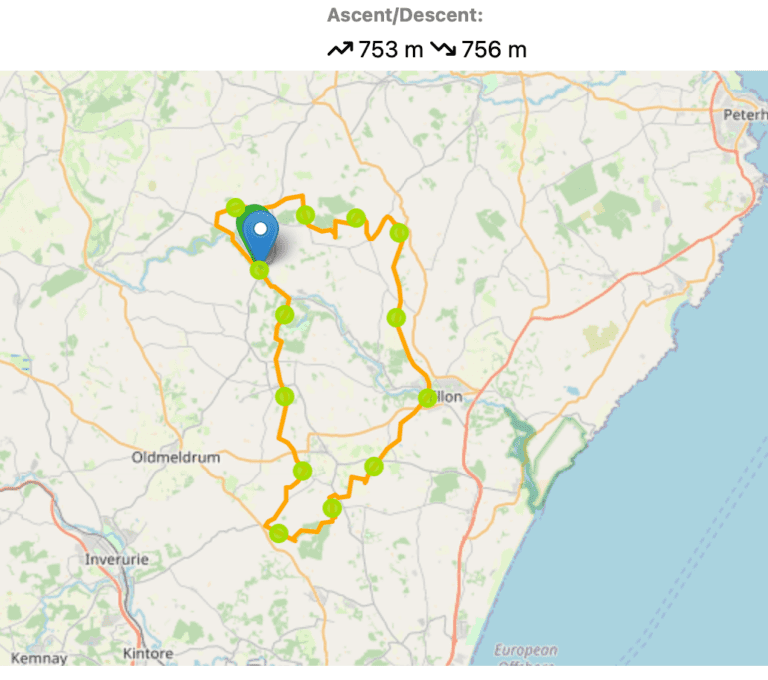
Latest update to ShowFitFile Wordpress Plugin adds lap markers
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |

Get all of my new posts direct to your inbox.