Issue with SwiftUI List and Button in Popover
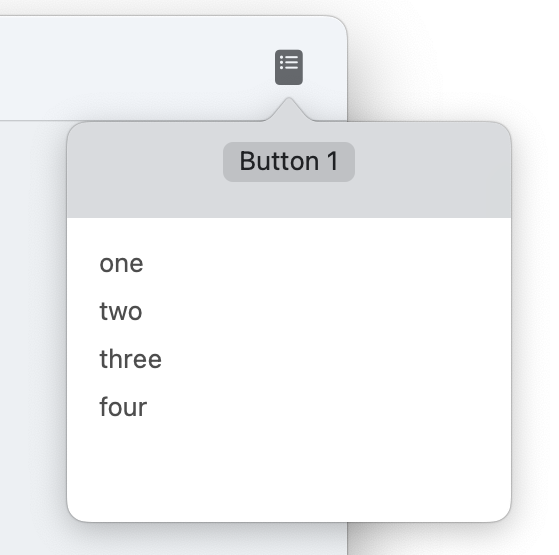
Recently, I had an issue where I’ve wanted to display a SwiftUI List and Button together in a Popover. The idea was to have a List of items and a button to clear the list. My code was as follows: However, this didn’t work in the way I’d expected. Only the Button displayed in the…